Come usare l’editor di WordPress per formattare il testo

Un po’ di tempo fa ti avevamo spiegato come impostare correttamente un articolo, in modo da farlo risultare d’impatto e di facile lettura.
Oggi voglio farti vedere come usare l’editor di WordPress per seguire alcuni dei trucchetti riportati in quell’articolo, e per impostare una formattazione di base del testo.
Non solo queste tecniche ti aiutano a posizionare meglio il tuo sito web sui motori di ricerca, ma ti permettono anche di incrementare il tasso di conversione.
Editor semplice o versione “fa anche il caffè”
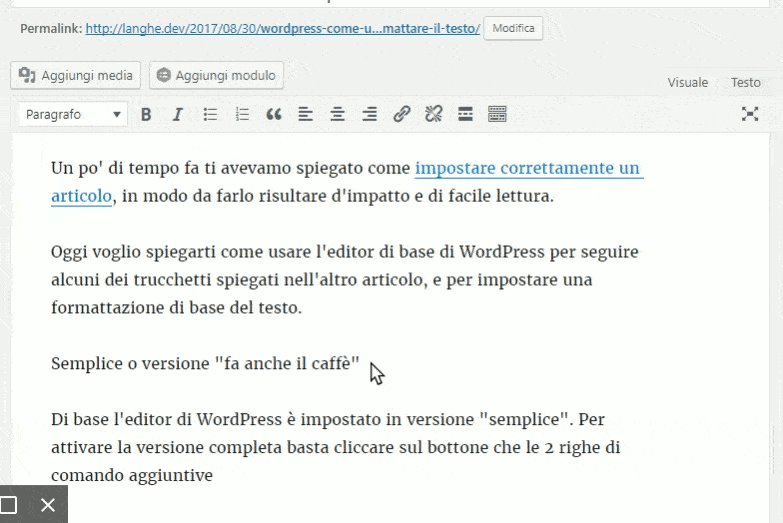
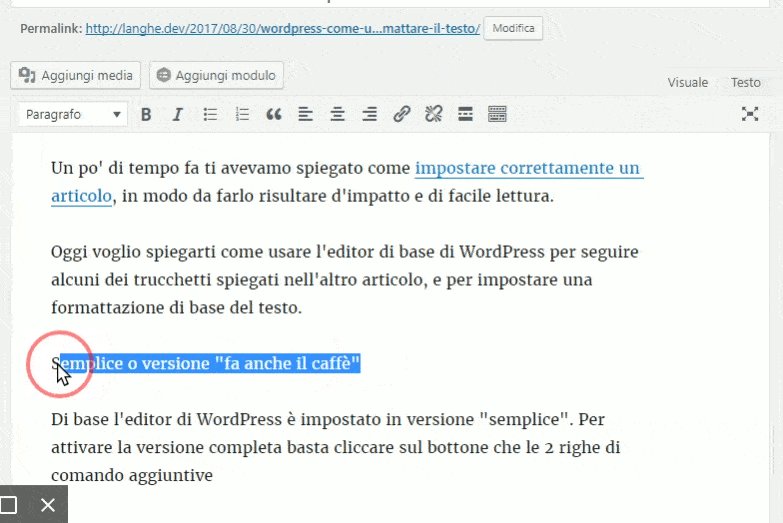
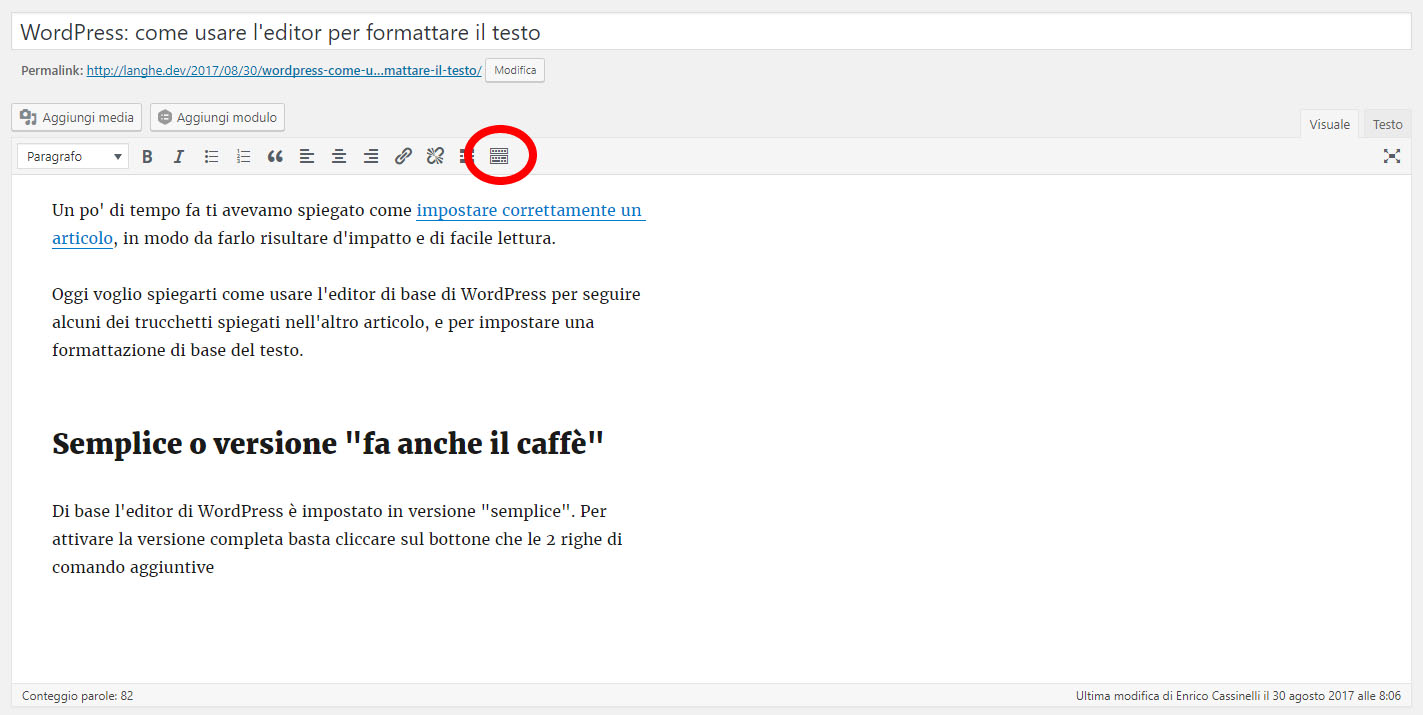
Di base l’editor di WordPress è impostato in versione “semplice”.
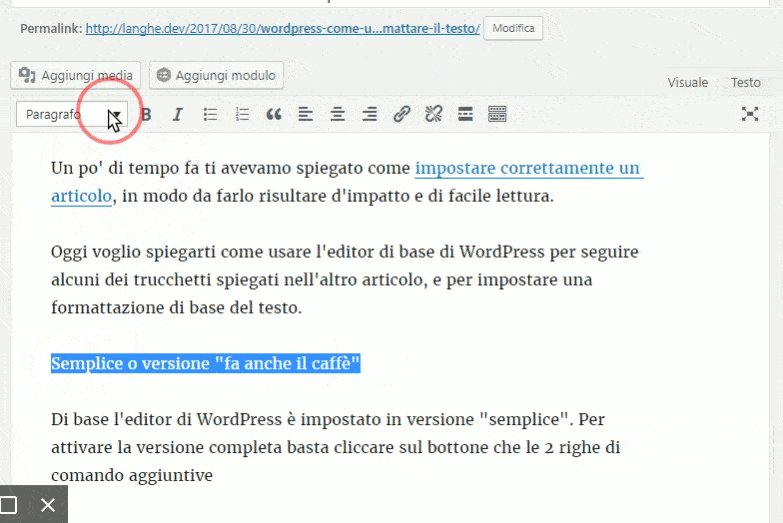
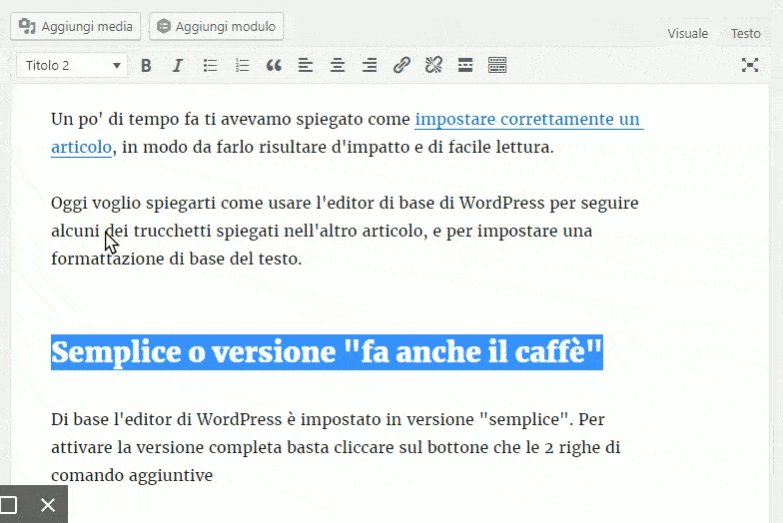
Per attivare la versione completa basta cliccare sull’ultimo bottone della barra degli strumenti (vedi immagine sotto).
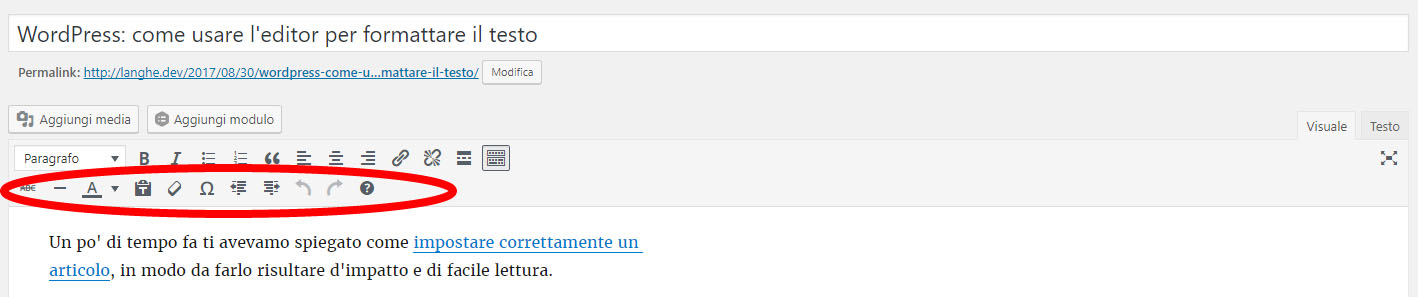
Quest’opzione abilita alcune funzioni in più, come il testo barrato, l’inserimento di una riga orizzontale, l’opzione “Incolla come testo semplice” (molto importante), ecc.
Titoli e Sottotitoli
Una delle mosse più importanti per rendere leggibile un testo di suddividerlo in titoli e sottotitoli.
Non solo renderà il testo più facile da consultare, ma ti aiuta a posizionare meglio il contenuto sui motori di ricerca.
Per inserire un titolo basta selezionare la riga di testo che si vuole “titolizzare” e poi scegliere la dimensione da usare dalla tendina in cima all’editor.

Come inserire un titolo
I titoli vanno da “Titolo 1” a “Titolo 6”, ma solitamente non dovresti mai usare il “Titolo 1”, che per motivi legati all’ottimizzazione SEO è riservato al titolo della pagina.
I titoli devono seguire un ordine logico, quindi “Titolo 2” per quelli principali, “Titolo 3” per i sottocapitoli, e “Titolo 4” per i sotto-sottocapitoli.
Bonus per smanettoni: una volta selezionato il testo su cui inserire il titolo usare le seguenti scorciatoie da tastiera.
- Ctrl + Shift (⇧) + 2 per inserire un “Titolo 2”
- Ctrl + Shift (⇧) +3 per un Titolo 3
e così via.
Per gli utenti Mac, la combinazione è Ctrl + Option (alt ⌥) + Numero.
Elenchi puntati e numerati
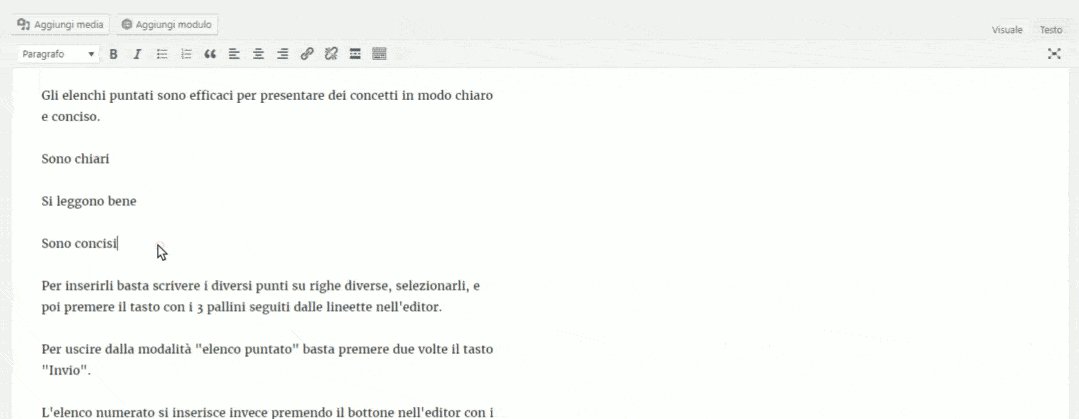
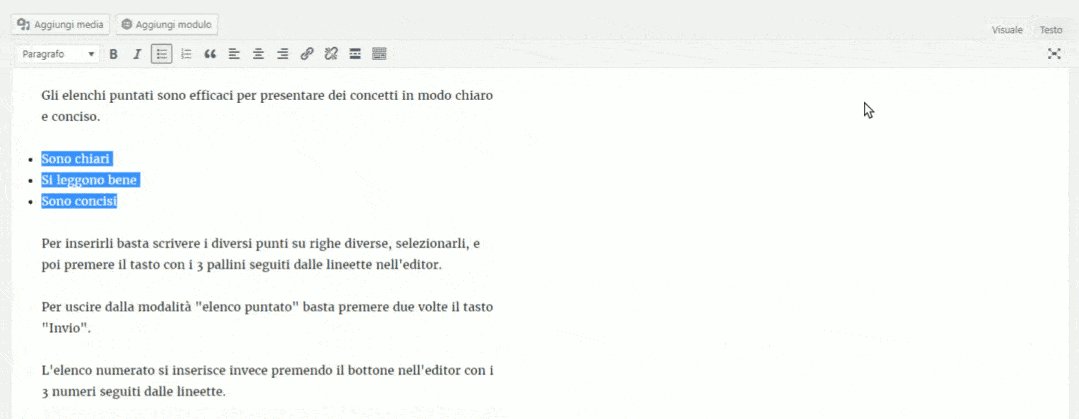
Gli elenchi puntati sono efficaci per presentare dei concetti in modo chiaro e conciso.
- Sono chiari
- Si leggono bene
- Sono concisi
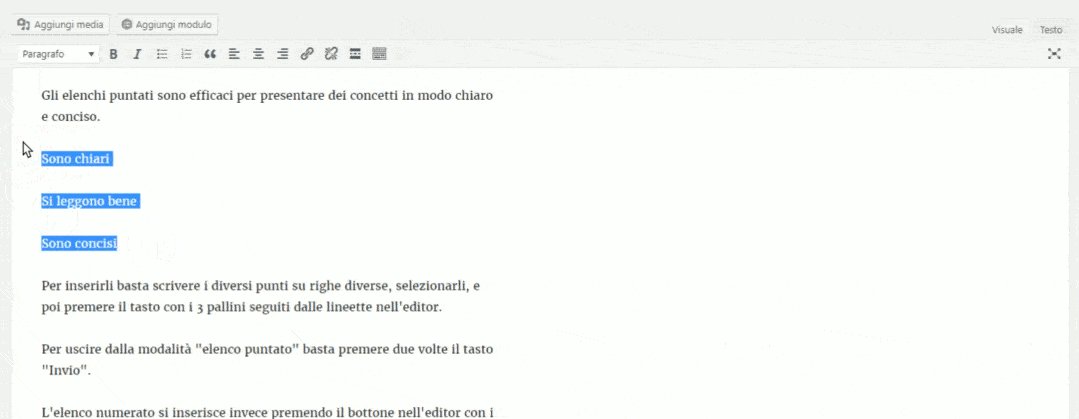
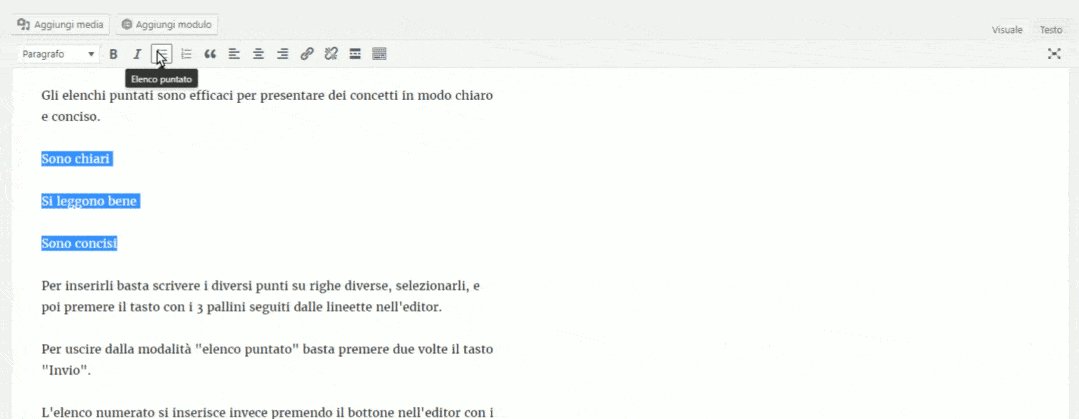
Per inserirli basta scrivere i diversi punti su righe diverse, selezionarli, e poi premere il tasto con i 3 pallini seguiti dalle lineette nell’editor.

Inserimento elenco puntato
L’elenco numerato si inserisce invece premendo il bottone nell’editor con i 3 numeri seguiti dalle lineette.
Bonus per gli smanettoni: per inserire un elenco puntato senza staccare le mani dalla tastiera, basta premere la combinazione
- Ctrl + Shift (⇧) + u per inserire un elenco puntato
- Ctrl + Shift (⇧) + o per inserire un elenco numerato
Se hai un Mac la combinazione è Ctrl + Option (alt ⌥) + u/o.
Grassetti e corsivi
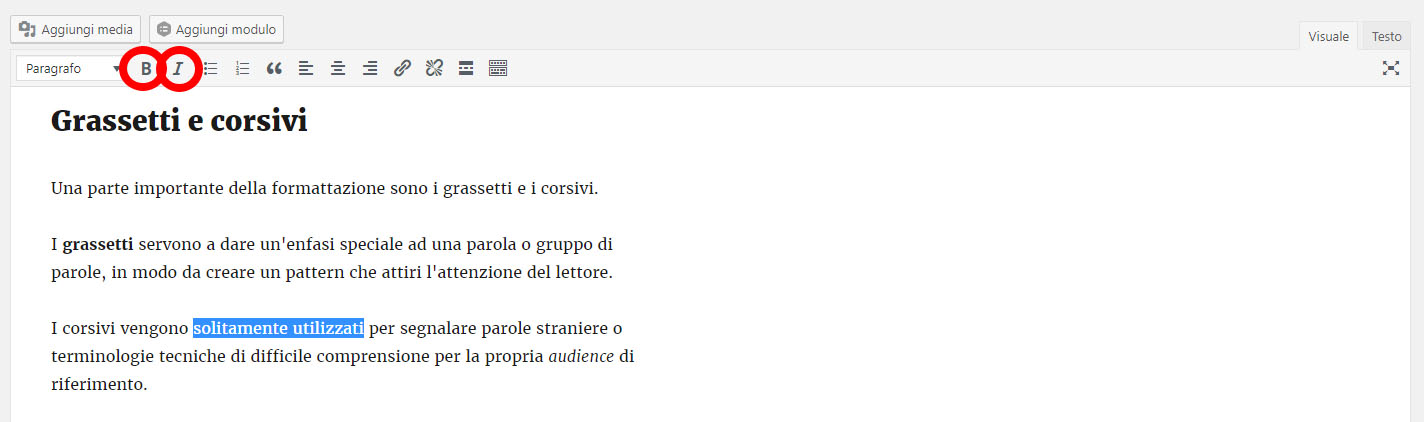
Una parte importante della formattazione sono i grassetti e i corsivi.
I grassetti servono a dare un’enfasi speciale ad una parola o gruppo di parole, in modo da creare un pattern che attiri l’attenzione del lettore.
I corsivi vengono solitamente utilizzati per segnalare parole straniere o terminologie tecniche di difficile comprensione per la propria audience di riferimento.
Per inserire un grassetto devi selezionare il testo che vuoi grassettare e premere il tasto dell’editor rappresentato dalla “B”.
Per inserire un corsivo devi selezionare il testo da corsivizzare e premere il tasto rappresentato dalla “I”.
Bonus per gli smanettoni: le scorciatoie da tastiera sono
- Ctrl + b per il grassetto
- Ctrl + i per il corsivo
Gli utenti Mac devono usare Command (⌘) + b/i.
Link
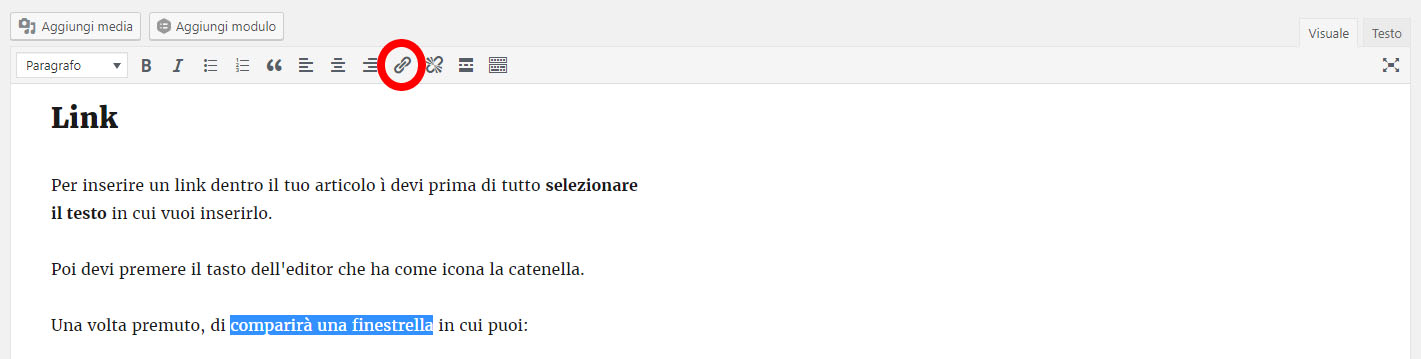
Per inserire un link dentro il tuo articolo ì devi prima di tutto selezionare il testo in cui vuoi inserirlo.
Poi devi premere il tasto dell’editor che ha come icona la catenella.
Una volta premuto, di comparirà una finestrella in cui puoi:
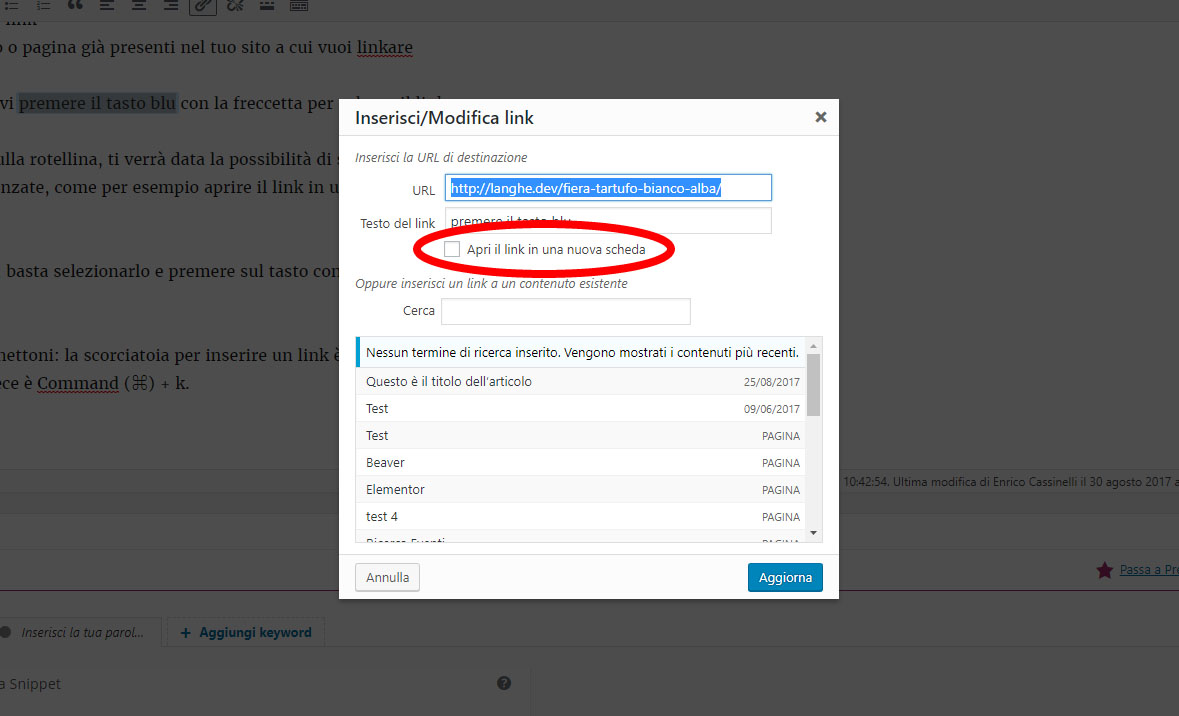
- Incollare l’URL del link
- Cercare un articolo o pagina già presenti nel tuo sito a cui vuoi linkare
Una volta fatto, per salvare devi premere il tasto blu con la freccetta.
Se clicchi invece sulla rotellina, ti verrà data la possibilità di scegliere alcune opzioni avanzate, come per esempio quella di far aprire il link in una nuova pagina.
Per eliminare un link, basta selezionarlo e premere sul tasto con la catenella interrotta.
Bonus per gli smanettoni: la scorciatoia per inserire un link è Ctrl + k. Per gli utenti Mac invece è Command (⌘) + k.
Allineamento del testo
Se vuoi dare un allineamento del testo diverso, per esempio centrato o a destra, devi selezionare il testo che vuoi modificare e premere i tasti dell’editor “Allinea al Centro” o “Allinea a Destra”.
Per togliere l’allineamento, basta selezionare il testo e premere lo stesso tasto premuto in precedenza.
Bonus per gli smanettoni: la scorciatoia da tastiera per allineare il testo sono
- Ctrl + Shift (⇧) + l per allineare il testo a sinistra
- premi Ctrl + Shift (⇧) + c per allineare il testo al centro
- oppure Ctrl + Shift (⇧) + r per allineare il testo al destra
Gli utenti Mac dovranno invece usare Ctrl + Option (alt ⌥) + l/c/r.
Annullare le modifiche
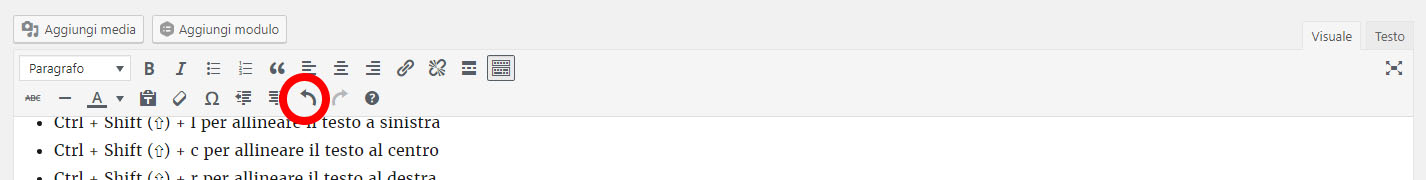
Se hai combinato un pasticcio e vuoi tornare indietro, puoi “tornare indietro” premendo il tasto con la freccetta a sinistra.
Allo stesso modo, se sei tornato indietro troppe volte, puoi premere il tasto con la freccetta a destra per “rifare” le modifiche.
Bonus per gli smanettoni: le combinazioni di tasti per “Annulla” e “Rifai” sono rispettivamente Ctrl + z e Ctrl + y.
Gli utenti Mac dovranno invece usare Command (⌘) + z/y.
In conclusione
La formattazione del testo è essenziale per far sì che i tuoi visitatori siano invogliati a leggere quello che scrivi.
Se il tuo grafico ha fatto un buon lavoro, utilizzando queste semplici regole di formattazione puoi facilmente posizionare i tuoi scritti al di sopra della media, e presentare un prodotto testuale “coi fiocchi”.














Mi puoi dare indicazioni per evitare che tutte le parole riportino l’iniziale maiuscola?
io uso word press tema Agama.
grazie
Ciao Cate,
hai fatto (o qualcuno per te ha fatto) dei css personalizzati dentro il tema, che ti sballano il testo:
body {
font-family:Raleway,
Helvetica, Arial,
sans-serif;
font-size:14px;
font-weight:400;
letter-spacing:0px;
line-height:1;
text-align:left;
text-transform:capitalize;
color:#747474;
}
Il problema sta in quella penultima riga “text-transform: capitalize”.
Se la togli, andrà tutto a posto 🙂
Ciao Enrico,
Io vorrei avere in Category una smartart tipo quella di power point con un testo centrale in un cerchio e altro testo in altri cerchi disposti radialmente rispetto a quello centrale. In piu vorrei mettere i link alle pagine interne in ogni cerchio. Mi sai dire cosa devo fare? Ci sono Plugin che mi aiutano a fare cio?
Grazie,
Elisa
Ciao Elisa,
purtroppo non sono a conoscenza di un plugin che permetta di fare questo :-/
Un modo “artigianale” è usare la descrizione della categoria per costruire (a mano) la struttura html che desideri (ma bisogna avere una buona conoscenza di HTML/CSS).
Un metodo meno artigianale è quello di intervenire invece sul codice del tema in modo da avere nel backend dei campi compilabili (Testo e Link), che quando compilati vengono poi “stampati” sul frontend in modo automatico dentro i cerchi che desideri.
Ciao,
vorrei inserire nel titolo degli articoli un testo che sia barrato.
Con i codici HTML non mi attiva questa tipologia di testo,
ho trovato dei “generatori di testo barrato” online ma il testo ne esce barrato parzialmente.
Come potrei fare?
Premetto di essere un po’ novello (come il vino) e quindi potrei aver svisto dettagli fondamentali, chiedo venia in anticipo.
Grazie,
Rolando
Buongiorno Rolando, può inserire le seguenti tag
<strike>testo barrato</strike>oppure
<del>testo barrato</del>Enrico buon giorno,
è possibile avere qualche consiglio per poter caricare direttamente nel CMS testi (Word, pdf, page…) già contenenti neretti, link, immagini… quindi senza doverli riprendere manualmente?
Ciao Giuseppe, se usi Gutenberg, un semplice copia e incolla da Word preserva correttamente la formattazione, senza “sporcare” l’html 🙂
Ancora una cosa… quale è il modo migliore per caricare le immagini nel CMS di WordPress ? Jpeg, png, Gif… quale è il peso ottimale e quale la dimensione , per la cover, per le immagini nel corpo dell’articolo … singole e/o totale. Nel mio sito ne ho circa 50.000 … è possibile ottimizzarne/velocizzarne la ricerca, in che modo?
Ciao Giuseppe, noi tendenzialmente cerchiamo di ottimizzare le immagini di copertina così da farle stare sotto i 350KB (1920px di lato lungo, 72 DPI, rimuovendo tutte i metadati dell’immagine).
Per gli altri ritagli cerchiamo di tenerli tutti sotto i 200KB.
Una buona idea è cercare di servire diversi ritagli per diversi per i diversi device (quindi l’immagine di copertina la servi alla risoluzione + grande per i desktop, ma più piccola per i dispositivi più piccoli).
Altro metodo utile per velocizzare il caricamento delle pagine e ridurre le dimensioni del file è usare il formato immagine WebP, di recente introduzione.
Altro metodo ancora è quello di utilizzare il lazy load delle immagini (le immagini non vengono caricate tutte quando viene caricata la pagina, ma lentamente mano a mano che l’utente scrolla).
Per gestire una media library così grande, magari puoi usare un plugin (https://colorlib.com/wp/wordpress-media-library-management-plugins/), noi sul nostro sito langhe.net utilizziamo un’integrazione con il servizio di ricerca Algolia, per ottimizzare tutte le ricerche (anche quelle delle immagini).
Magari puoi anche fare un po’ di pulizia utilizzando media cleaner 🙂
ciao! grazie per l’articolo 😀
Senti, ma esiste un modo per far riconoscere i link automaticamente? Esempio: ho un testo txt semplice, con dei siti web.
Volendoli copiare, come potrei farli riconoscere come ipertesto in maniera automatica?
E’ un lavoraccio, sono in presenza di centinaia di siti….
Grazie mille e buon lavoro! 🙂
Ciao valentina, intendi che hai una lista di siti di questo tipo:
– http://www.sito1.com
– http://www.esempio.it
– http://www.sito2.org
e vorresti inserire in automatico un link a quel dominio nella parola?
ciao Enrico, si, questo!
perdona la tardiiiiissima risposta 🙂
felice natale ed anno nuovo! 🙂
PS: ho un sito versione gratis….