Come creare una galleria fotografica in WordPress in 4 semplici passi
Ti ritrovi con il tuo sito aziendale da gestire e ti stai chiedendo come creare in modo semplice e veloce una galleria fotografica in WordPress?
E’ possibile farlo senza usare plugin fantasiosi, utilizzando le funzionalità base del CMS.
Ecco qui una breve guida a in 4 passi.
Attenzione: questo tutorial è stato scritto per la versione di WordPress 4.8 e superiori, se non ti ritrovi seguendo la guida lascia un commento).
#1 – Posiziona il cursore dove desideri inserire la galleria
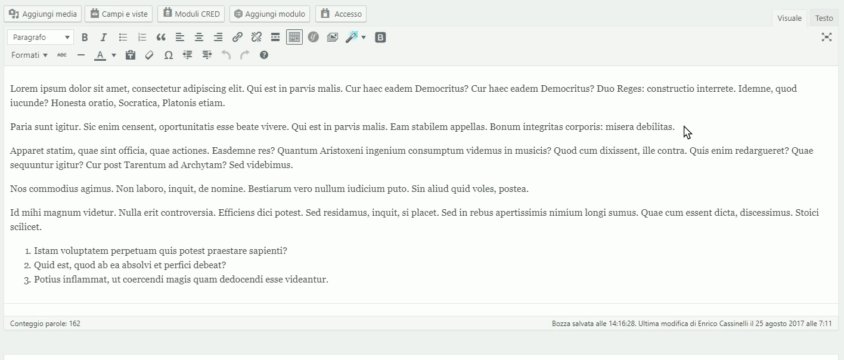
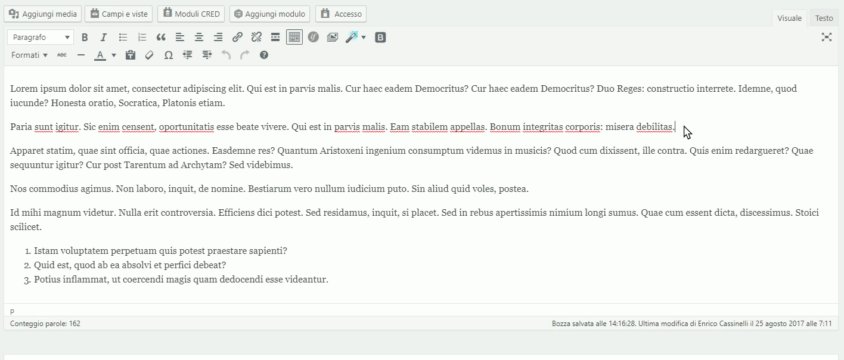
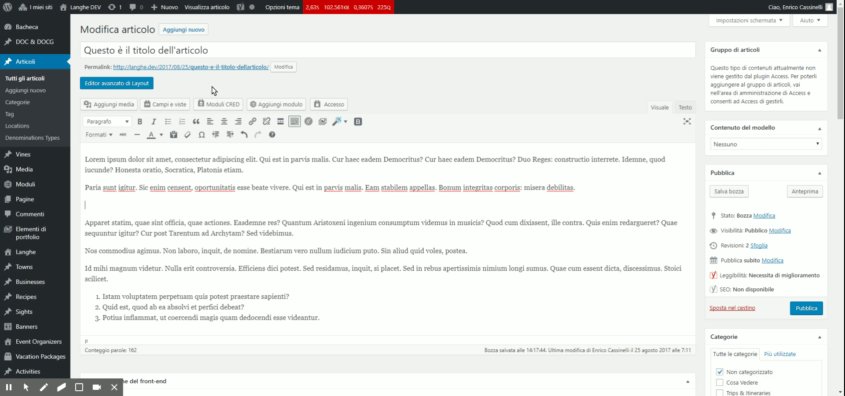
Per inserire la galleria, devi prima “dargli spazio“. Batti un invio per inserire un paragrafo vuoto e lascia il cursore a lampeggiare esattamente dove vuoi inserire la galleria.
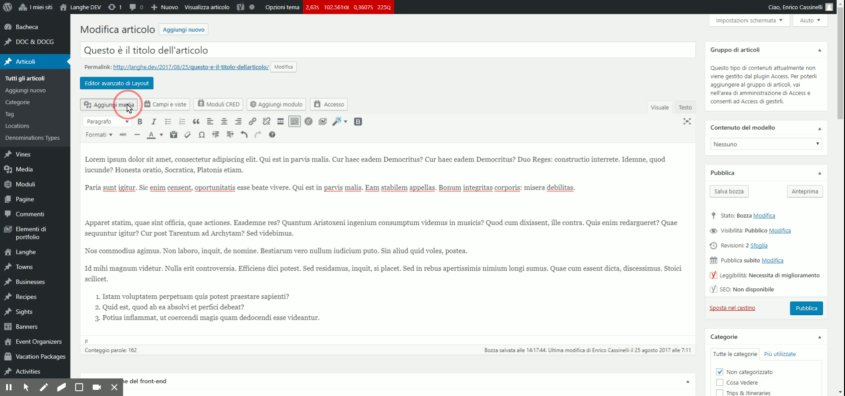
#2 – Clicca su “Aggiungi media”
Secondo passo, clicca su aggiungi media, proprio sopra l’editor.
A questo punto si aprirà la schermata per inserire immagini e contenuti multimediali.
#3 – Seleziona l’opzione “Crea galleria” e scegli le immagini
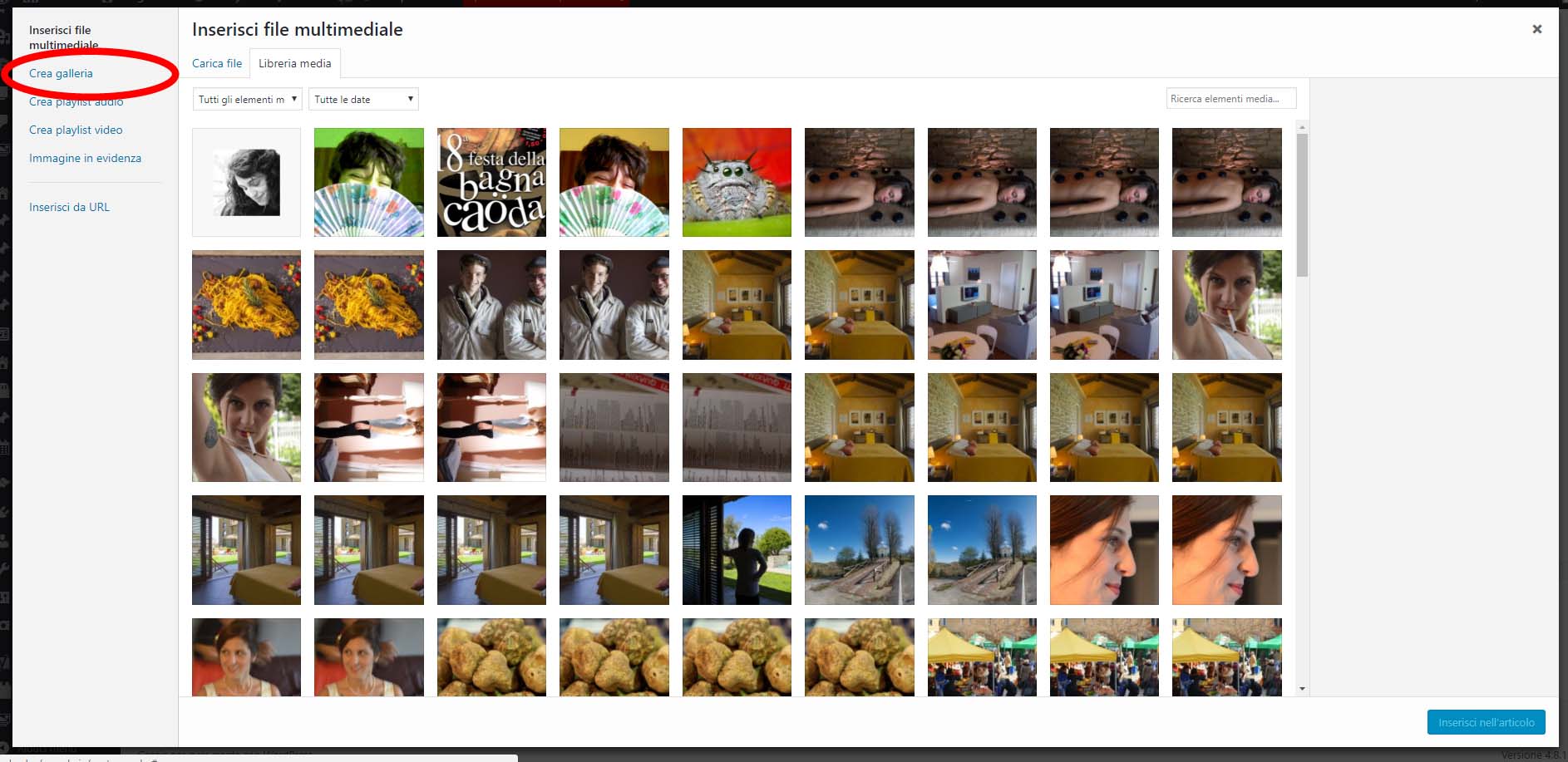
Nella schermata appena aperta, seleziona l’opzione “Crea galleria“.
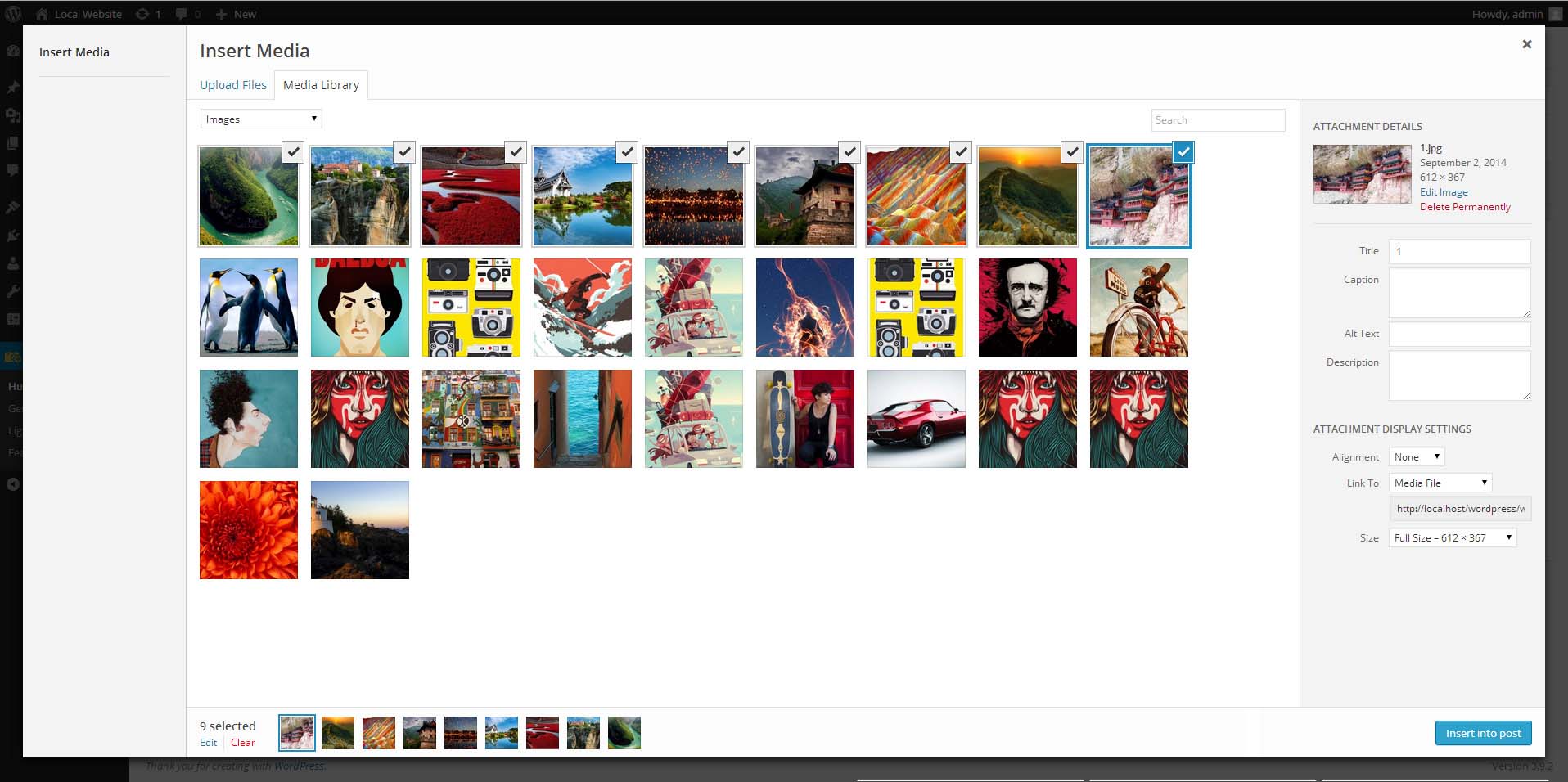
Una volta cliccato “Crea Galleria” è arrivato il momento di selezionare le immagini che vuoi utilizzare nella tua galleria.
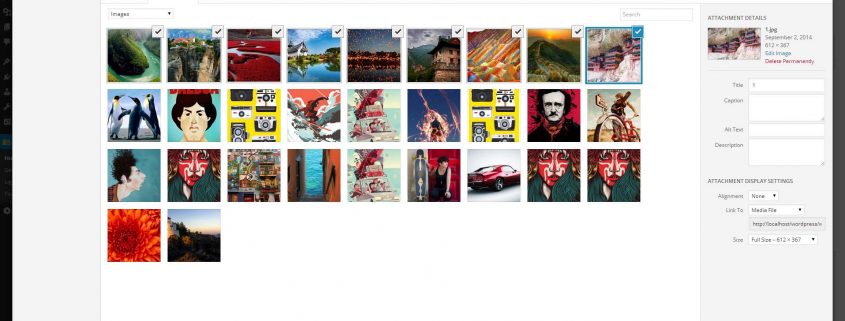
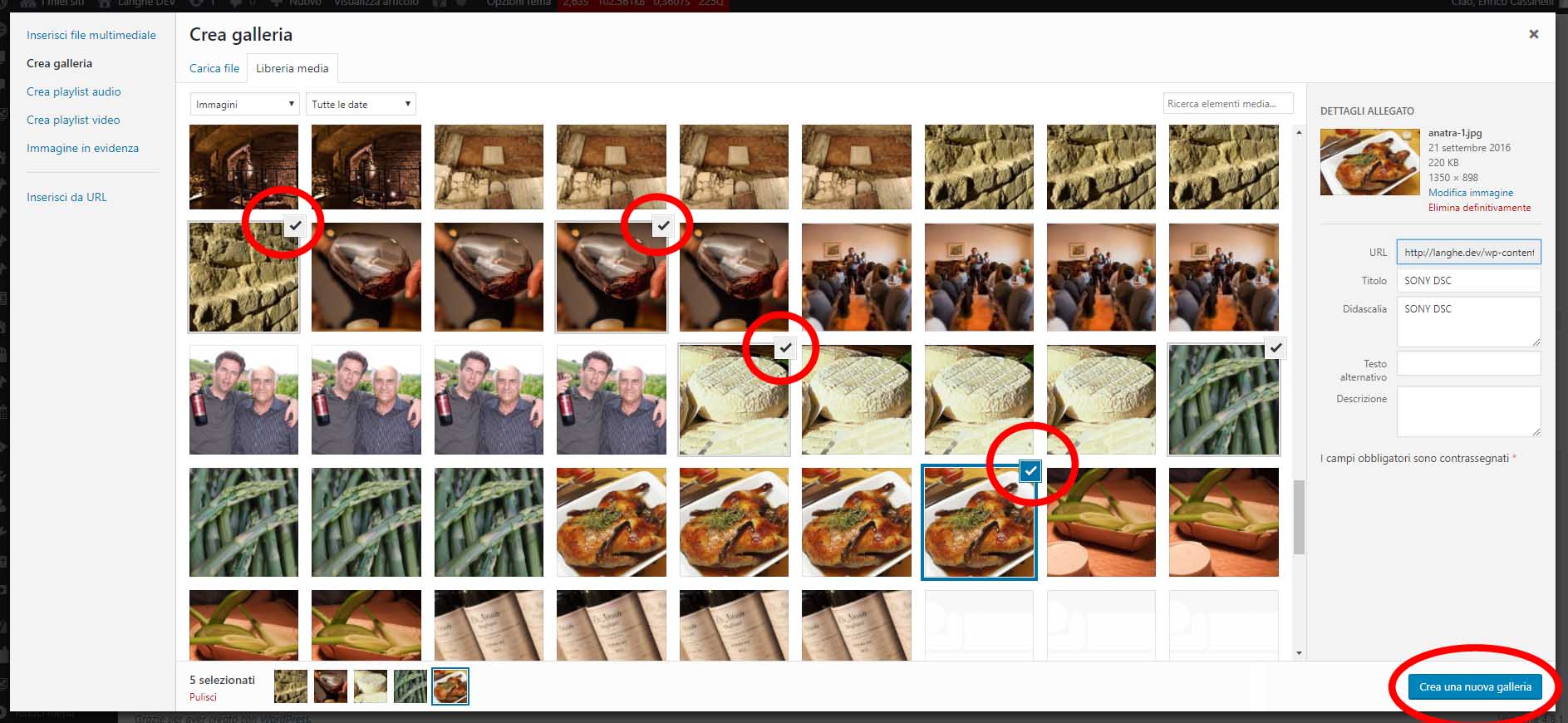
Per selezionarle, basta cliccarci sopra, comparirà una spunta nell’angolo in alto a destra della foto.
Quando hai selezionato tutte le immagini che desideri, puoi cliccare sul bottone blu in basso a destra “Crea una nuova galleria”.
#4 – Imposta le opzioni per la galleria e inseriscila nel testo
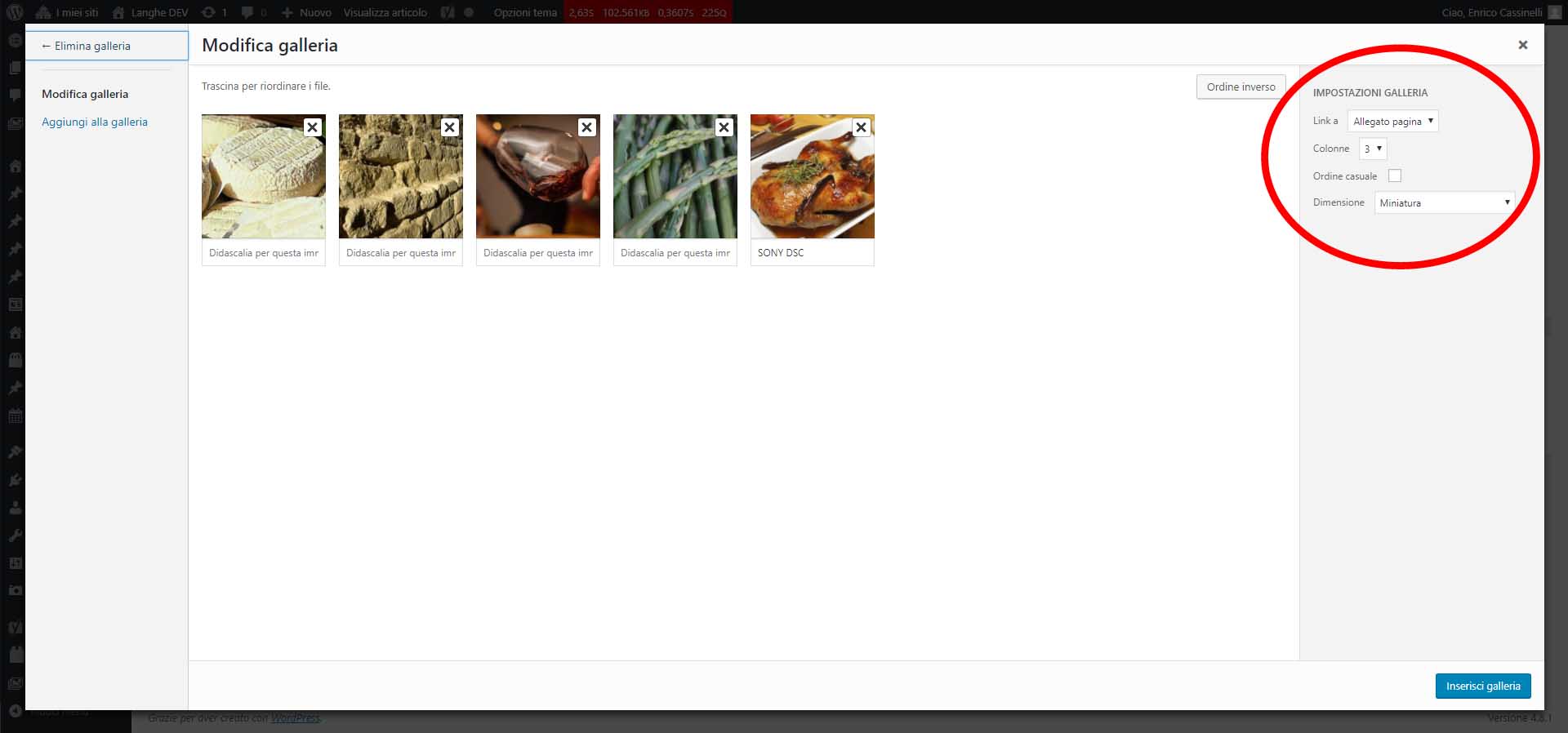
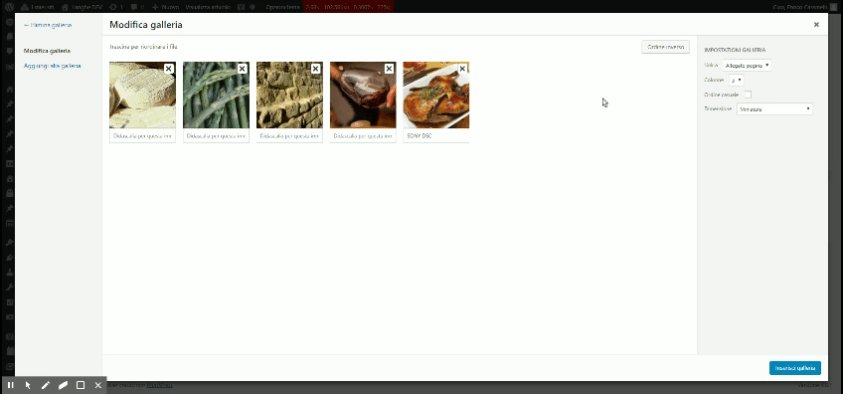
Nella schermata successiva puoi scegliere alcune opzioni per la tua galleria: le trovi nell’angolo in alto a destra dello schermo.
Opzione “Link a”
Serve per scegliere cosa succede quando un utente clicca sull’immagine. Le opzioni sono:
- Allegato pagina: l’utente verrà portato alla pagina dedicata all’immagine.
- File Media: l’immagine si aprirà in formato più grande (consigliato)
- Nessuno: l’immagine non sarà cliccabile
Opzione “Colonne”
Da questa tendina puoi scegliere su quante colonne deve essere visualizzata la galleria. La scelta qui dipende molto dal numero delle tue immagini.
Se la galleria ha 4 immagini puoi scegliere di metterle su 2 colonne (così da avere due immagini su due righe) o su 4 colonne (così da avere una riga sola da due immagini).
Se ne hai 6 puoi scegliere di fare 3 colonne, in modo da avere due righe con tre immagini.
Opzione “Dimensione”
Qui puoi scegliere che dimensione avranno le immagini all’interno della galleria. Di solito l’opzione migliore è “miniatura” per il classico formato quadrato.
Modificare l’ordine delle immagini
Infine, trascinando le miniature delle immagini nella parte centrale dello schermo, puoi cambiare l’ordine delle immagini. Da qui è anche possibile inserire un testo di didascalia.
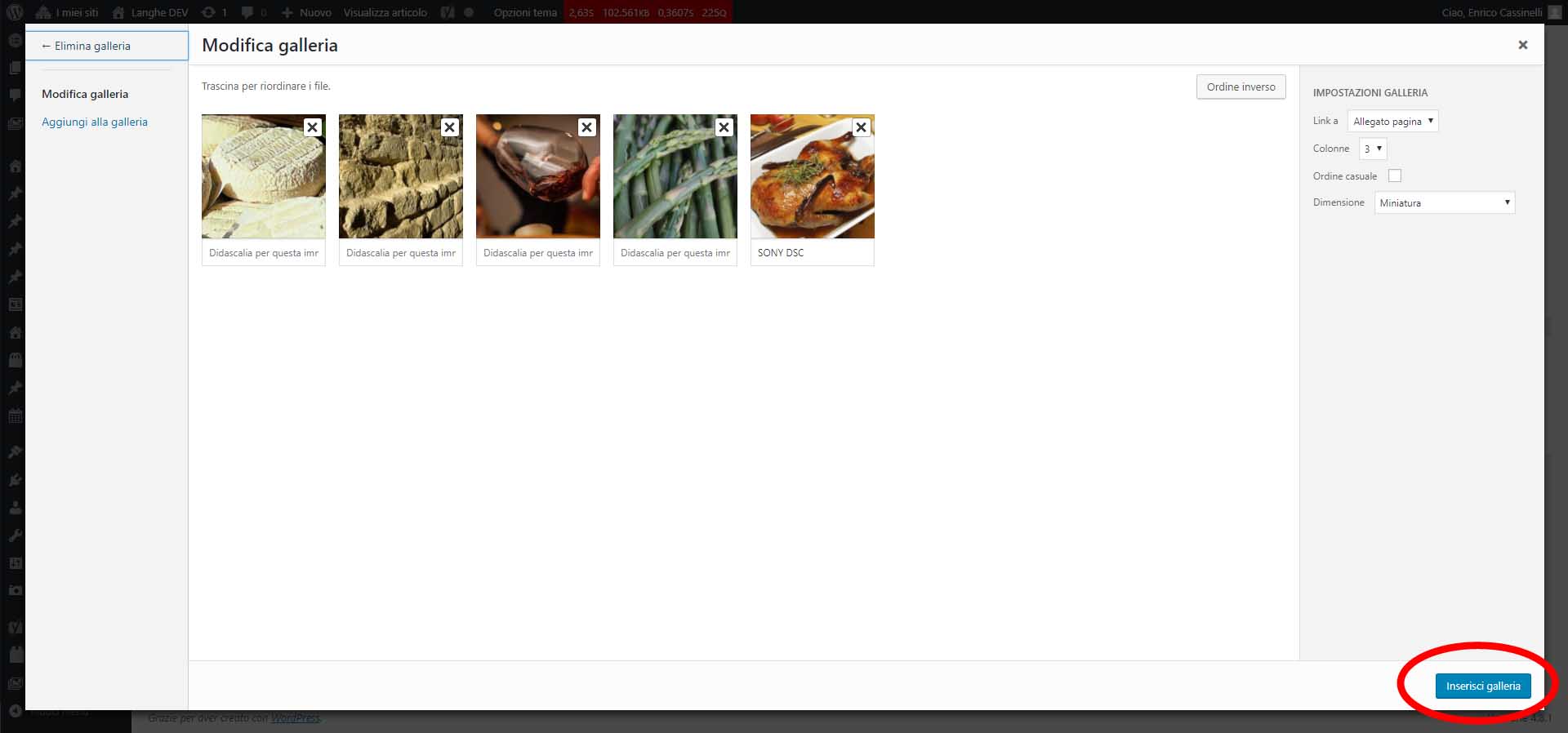
Una volta selezionate tutte le opzioni, puoi premere il tasto blu “inserisci galleria” nell’angolo in basso a destra dello schermo.
Ora che la galleria è correttamente inserita nella pagina, puoi salvare il lavoro fatto cliccando sul tasto “Aggiorna”.
Ed ecco fatto: la galleria è bella che pubblicata.
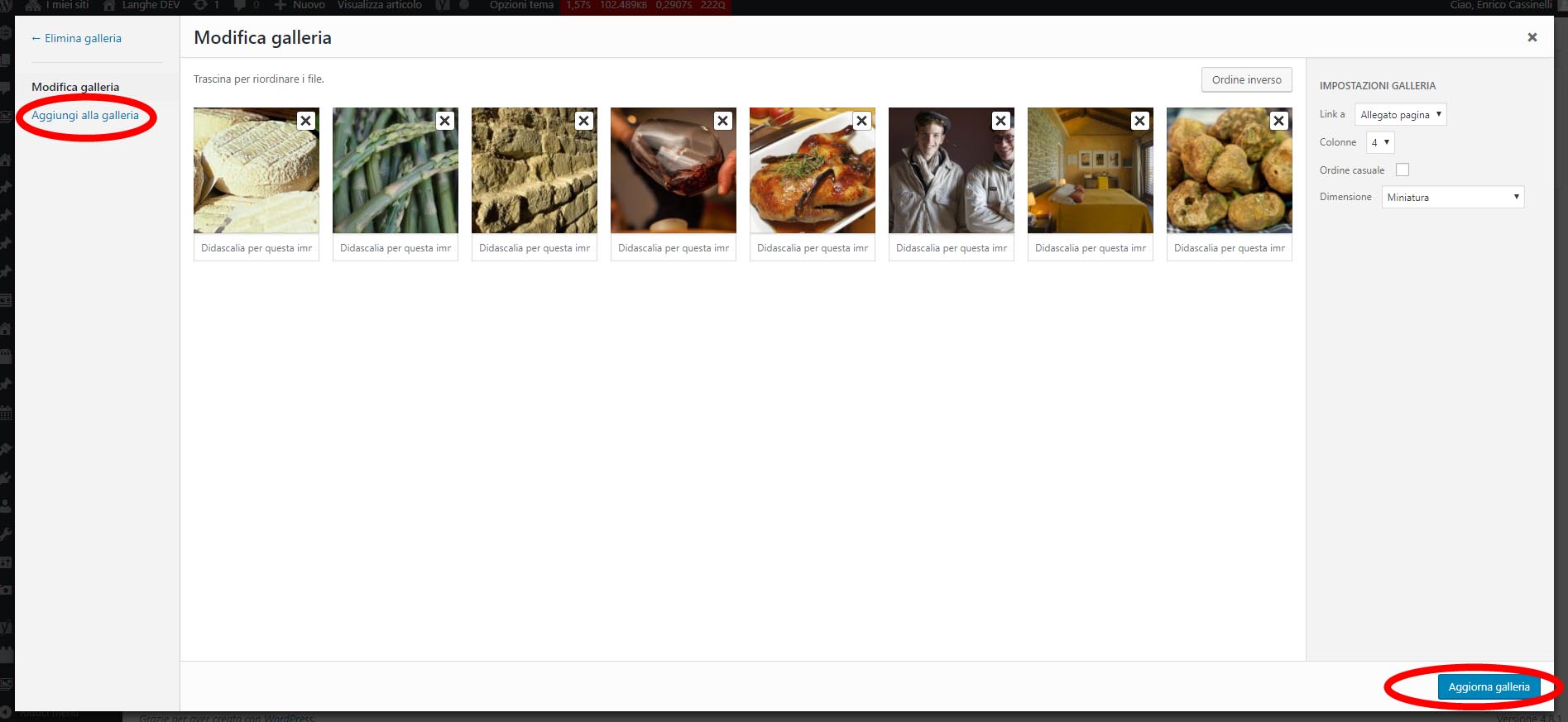
Bonus #5 – Modificare una galleria esistente
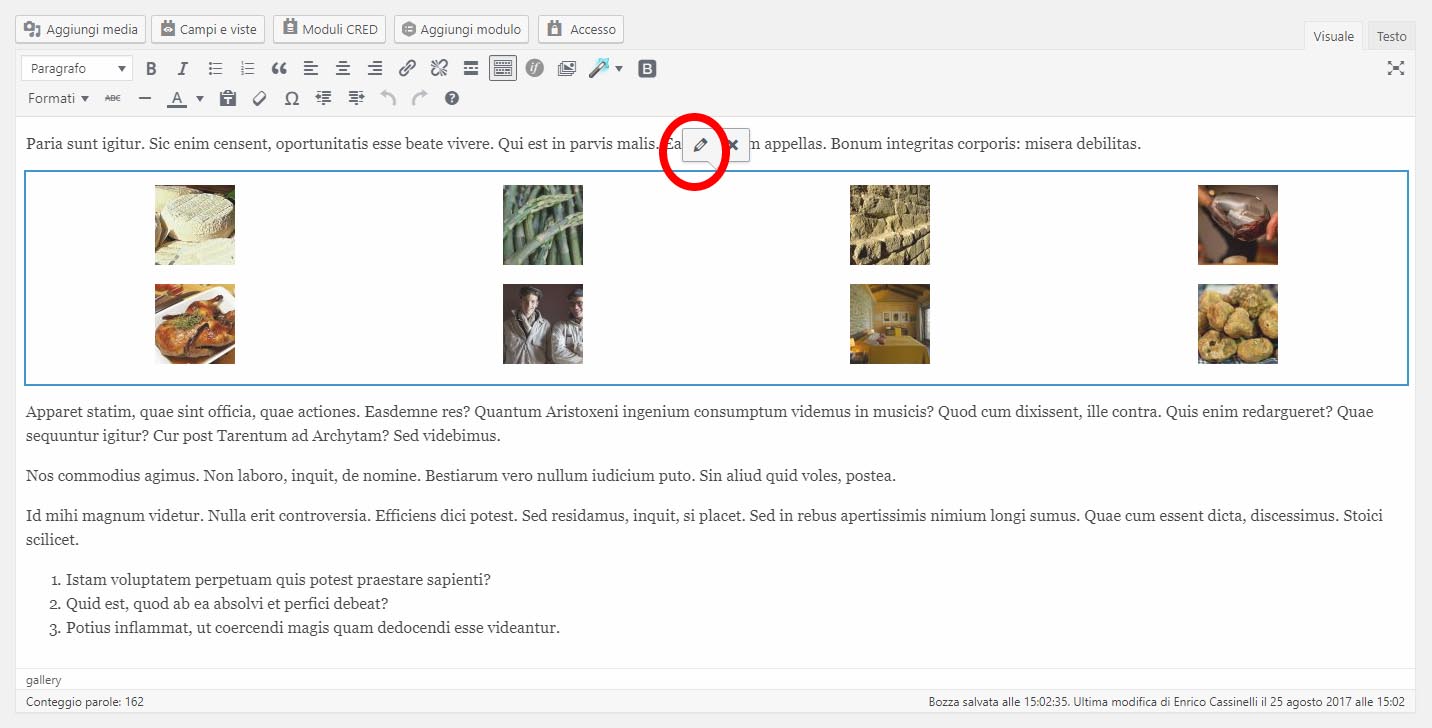
Per modificare una galleria esistente, basta cliccarci sopra e selezionare l’opzione raffigurata da una matita.
Da questa schermata potrai eliminare le immagini, aggiungerne di nuova (cliccando su “aggiungi alla galleria in alto a sinistra) oppure cambiare le opzioni.
Una volta terminato, basta cliccare sul tasto blu “Aggiorna galleria” in basso a destra.

















Informazioni molto utili, grazie !
Spiegazioni chiare e sempici, COMPLIMENTI
Grazie Giancarlo 🙂
come dovrei fare invece se volessi creare si una galleria di immagini ma che cliccandci sopra si apre l’immagine scelta e poi la frreccia per visalizzare la successiva ? perchè io ho provato a scaricare il plugin easy fancybox ed effettivmente fa quello che sto ciedendo ma ci mette intorno un bruttissimo riqudro bianco
Buongiorno Marta, è possibile usando un plugin per creare una lightbox, come questo https://it.wordpress.org/plugins/simple-lightbox/
Comunque, WordPress 6.4 offre questa funzionalità in automatico (a patto di utilizzare il block editor / gutenberg)