4 elementi che ti penalizzano se il tuo sito non è “responsive”

Immaginati questa scena.
Stai andando al supermercato a fare spesa. Quando arrivi nel piazzale del parcheggio, ti accorgi che hanno spostato l’entrata. Fai un giro intorno al capannone, ma non riesci a trovarla.
Chiedi ad un impiegato in pausa sigaretta, e lui senza parlare ti indica una piccola porta a circa un metro di altezza, “mimetizzata” con il muro.
Una volta dentro ti accorgi che hanno cambiato anche gli scaffali. Sono tutti bassi e i prezzi sono scritti piccoli, per prendere qualcosa o per leggere un prezzo sei sempre costretto a chinarti.
Dopo aver faticosamente recuperato tutto quello che ti serve, ti dirigi verso le casse: ci sono una ventina di persone in coda davanti a te. A questo punto ne hai abbastanza, molli il carrello e te ne vai nell’altro centro commerciale.
Come far scappare i potenziali clienti
Ammettiamolo, non servono situazioni così estreme per scoraggiarci.
Una commessa poco gentile, un’attesa un po’ lunga, una scomodità di troppo, sono tutte cause di acquisti non completati, email non scritte, telefonate non fatte.
La stessa cosa accade on-line, ogni volta che un utente che naviga da cellulare o da tablet (che ormai rappresentano fra il 30 e il 40% delle visite) arriva su un sito non ottimizzato per questi dispositivi.

Come mai?
Perché un sito non ottimizzato, un sito non responsive, impone diverse scomodità e ostacoli a chi lo deve consultare. Vediamo quali sono.
#1 – Menu di navigazione scomodo
Il menu di navigazione è uno degli aspetti più critici di un sito web. E’ quasi sempre la prima cosa che gli utenti vedono, ed è il primo elemento con cui sono chiamati ad interagire.
Un menù poco facile da usare, poco chiaro, che ostacola la navigazione è la prima causa di abbandono di una pagina.
Se l’utente fa fatica ad interagire e a proseguire con la navigazione, la prima tentazione che ha è quella di chiudere tutto e cercare altro.
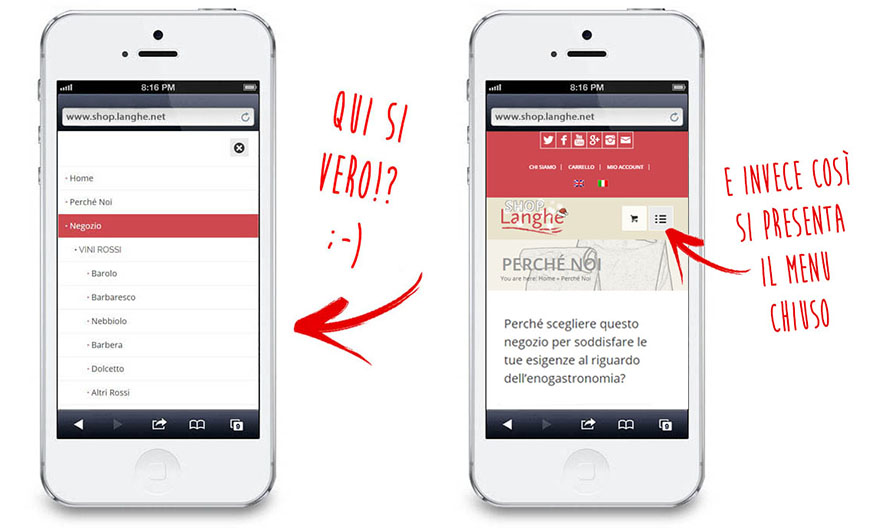
Vediamo un esempio qui sotto
Questo è il menu di un sito NON ottimizzato per la navigazione mobile. Il menu è molto piccolo e per leggere le voci sono costretto a “zoomare” la schermata.
In questi casi risulta praticamente impossibile selezionare un sotto-menu, anzi è molto alta la probabilità di click (tocchi) involontari su voci sbagliate.
Questo invece è un esempio di menu ottimizzato per i dispositivi mobili. Come vedete le voci di menu si vedono tutte, ed è possibile selezionare tutte le pagine senza difficoltà.
Un menu ottimizzato ti aiuta a migliorare la frequenza di rimbalzo delle tue pagine, consentendo a chi naviga di poter proseguire la lettura senza incontrare ostacoli.
#2 – Lettura del testo faticosa
Come ben sai, le persone navigano per consumare dei contenuti.
Che cerchino informazioni per andare in vacanza o guardino video di gatti su YouTube, consumano dei prodotti informativi.
Se i tuoi contenuti sono difficili da consultare, il tuo sito è inutile, perché l’unica cosa che lo rende interessante (quello che vi si può leggere, guardare sopra) è inaccessibile.
Questo è un esempio di testo non ottimizzato, guardato da un cellulare.
Come vedi anche qui sono costretto a zoomare per poterlo leggere. Questa azione però crea delle fastidiose barre di scorrimento orizzontali che mi costringono a scorrere in orizzontale la schermata per poter leggere tutto.
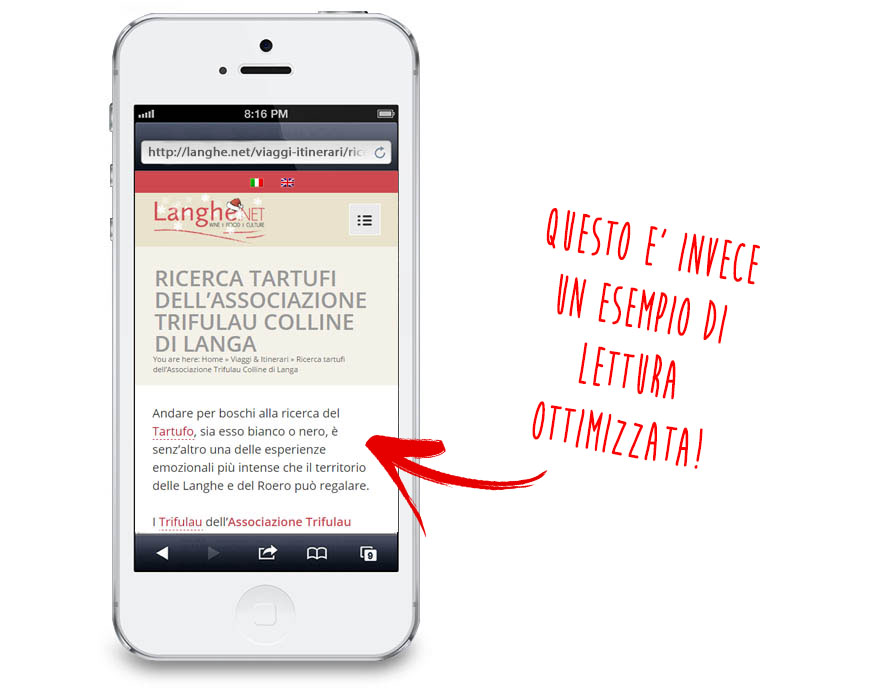
Questo invece è un testo ottimizzato per navigazione mobile.
Come vedi, i testi scorrono e si adattano alle dimensioni dello schermo, rendendo la lettura scorrevole e fruibile.
#3 – Interazione complicata
Le parti interattive di un sito web, quindi i moduli di prenotazione, di contatto e di richiesta preventivo, oppure l’e-Commerce, sono le sue componenti più importanti. Senza di esse, un sito non è grado di creare benefici diretti per la tua azienda (reali e misurabili).
Se il tuo sito non è ottimizzato per il mobile, i tuoi moduli di acquisto o di prenotazione risulteranno molto difficili da utilizzare da un telefonino o un tablet.
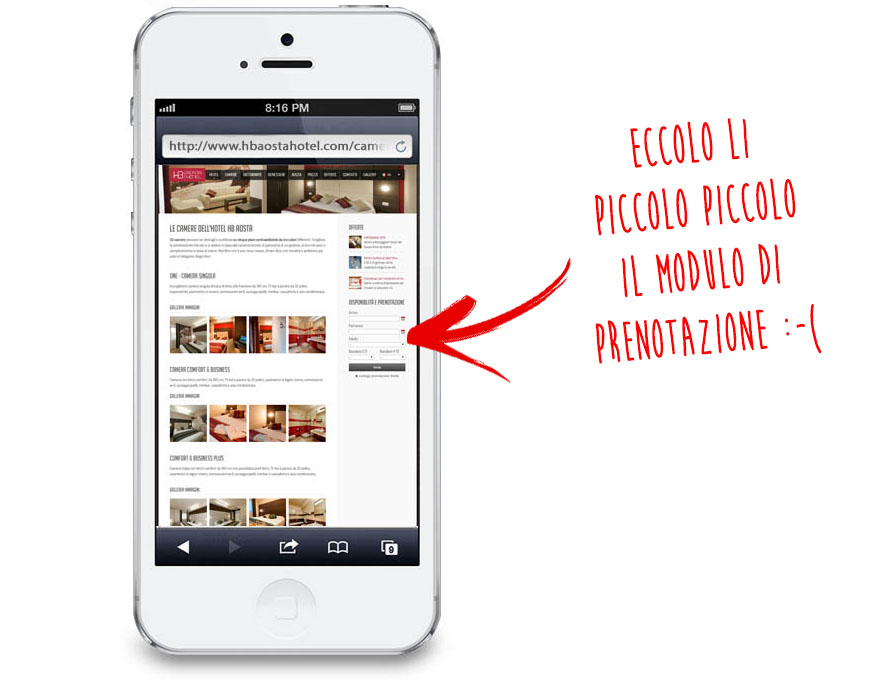
Puoi vedere un esempio qui sotto:
I campi sono piccoli, e anche qui sono costretto a zoomare e a scorrere la pagina orizzontalmente per poter scrivere il testo.
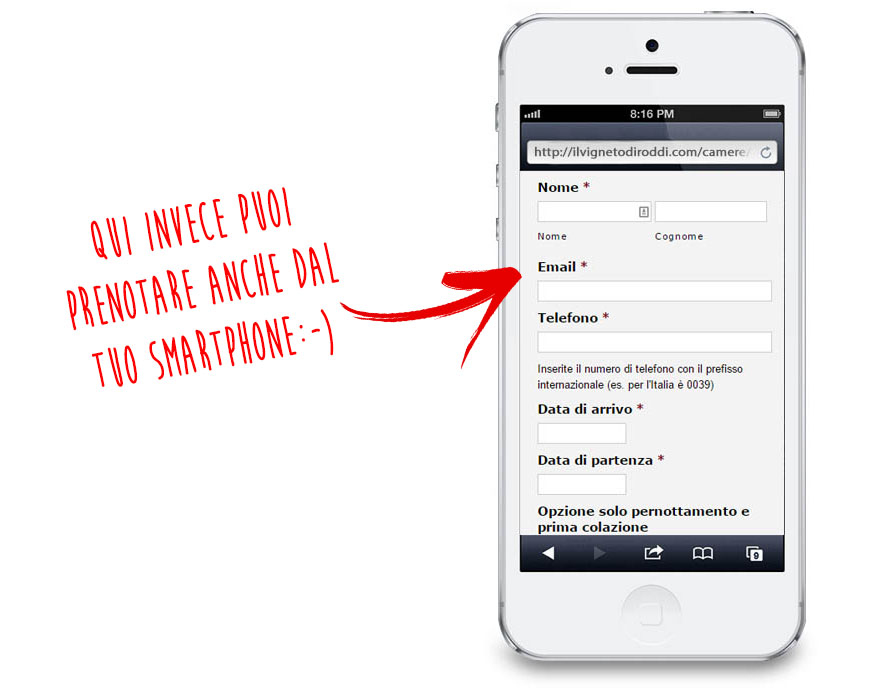
In un sito ottimizzato invece, i moduli risultano invece accessibili e facili da utilizzare.
Questo discorso diventa ancora più importante nei siti di e-Commerce, dove chiarezza e immediatezza sono i fattori principali per determinare il successo, o il fallimento, di un sito.
#4 – Non hai controllo sulle informazioni
Su un sito ottimizzato, tutti vedono le stesse cose, sia chi naviga con un computer, sia chi utilizza un piccolo cellulare.
Con un sito ottimizzato per il mobile, posso invece visualizzare o nascondere certe informazioni a seconda del dispositivo dell’utente.
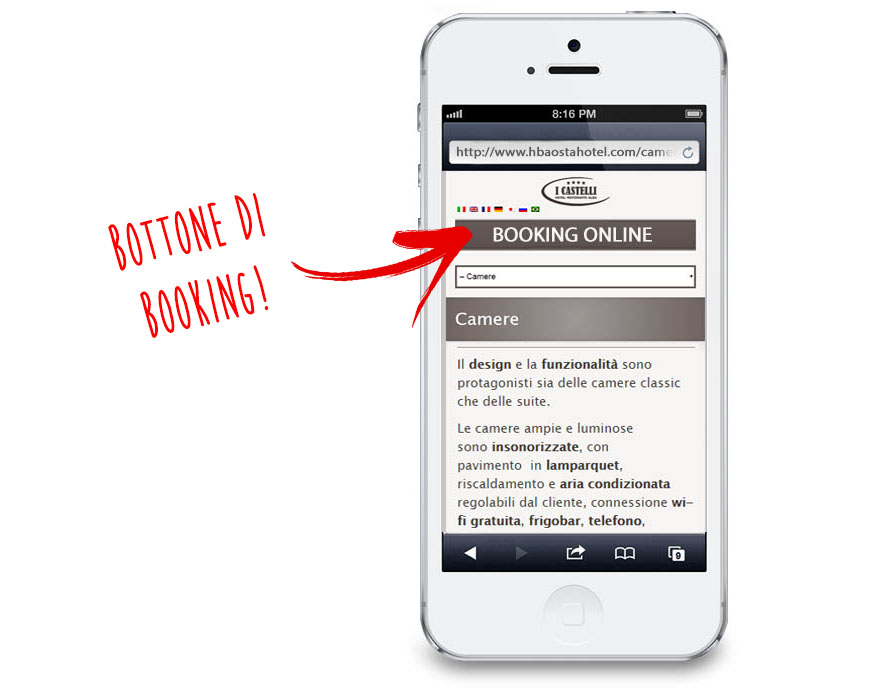
Un esempio può essere il sito dell’Hotel i Castelli, dove per gli utenti che arrivano da tablet e smartphone viene visualizzato un grande bottone che richiama la prenotazione online, in modo darle più risalto rispetto agli elementi presenti nel menù a scomparsa.
Conclusioni
Con i numeri della navigazione da smartphone in costante crescita, avere un sito non ottimizzato per questi dispositivi è un suicidio (digitale 😉 ).
Non è solo una questione di ricevere più contatti, o nuovi acquisti sul negozio, ma è un servizio che voi offrite alle persone che vengono a trovarvi nel vostro spazio online.
Siate gentili con loro e aiutatele a farsi una bella opinione di voi 🙂













Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!