Introduzione al mondo della navigazione mobile: 4 cose da sapere

In soli 12 mesi, una cosa che prima sembrava impensabile, ha avuto un boom imprevisto: gli accessi ai siti web da dispositivi mobili (smartphone, tablet, ect) sono aumentati di oltre il 100%.
In alcuni casi le visite da cellulari e simili rappresentano il 50% del traffico totale di un sito.
1. La navigazione da smartphone e tablet è in continua crescita
Entro il 2014 gli accessi ad internet da parte di smartphone e tablet supereranno gli accessi eseguiti da computer.
In più i nuovi dati di IMRG e Capgemini mostrano che le vendite completate attraverso i dispositivi mobili hanno rappresentato il 23,2% del totale delle vendite e-commerce nel 2° trimestre 2013, rispetto all’11,6% dello stesso periodo dello scorso anno.
E questo dato raddoppia nel campo del turismo e della ristorazione.
2. Il tuo sito è pronto per essere navigato da dispositivi mobili?
Anche se il tuo sito è navigabile da smartphone e tablet, non è detto che la visualizzazione dei contenuti sia ottimizzata per questi dispositivi.
Sarà capitato anche a voi di aver navigato con il vostro smartphone su siti che, per esser consulati, vi hanno costretto a “zummare” con le dita e a scorrere il testo da una parte all’altra dello schermo.
Se vuoi scoprirlo vai su responsinator.com, inserisci in alto a sinistra l’indirizzo del tuo sito e clicca su “GO”. I vari simulatori di smartphone e tablet ti faranno vedere come viene visualizzato il tuo sito su un dispositivo mobile.
3. Come muoversi?
Le opzioni sono due:
- creare un sito aggiuntivo per la navigazione mobile;
- convertire il tuo sito ad una navigazione responsive, ovvero far si che il sito cambi le proprie “fattezze” a seconda della risoluzione dello schermo su cui viene visualizzato.
A permettere la flessibilità della seconda opzione è il responsive, ovvero la capacità del sito di ri-modulare la visualizzazione dei propri contenuti (testi, immagini, bottoni, menu, …) e ottimizzarne la visualizzazione. Per usare una metafora, come l’acqua cambia forma per adattarsi al recipiente, il tuo sito dovrà ridistribuire i contenuti a seconda dello dispositivo usato per la navigazione.
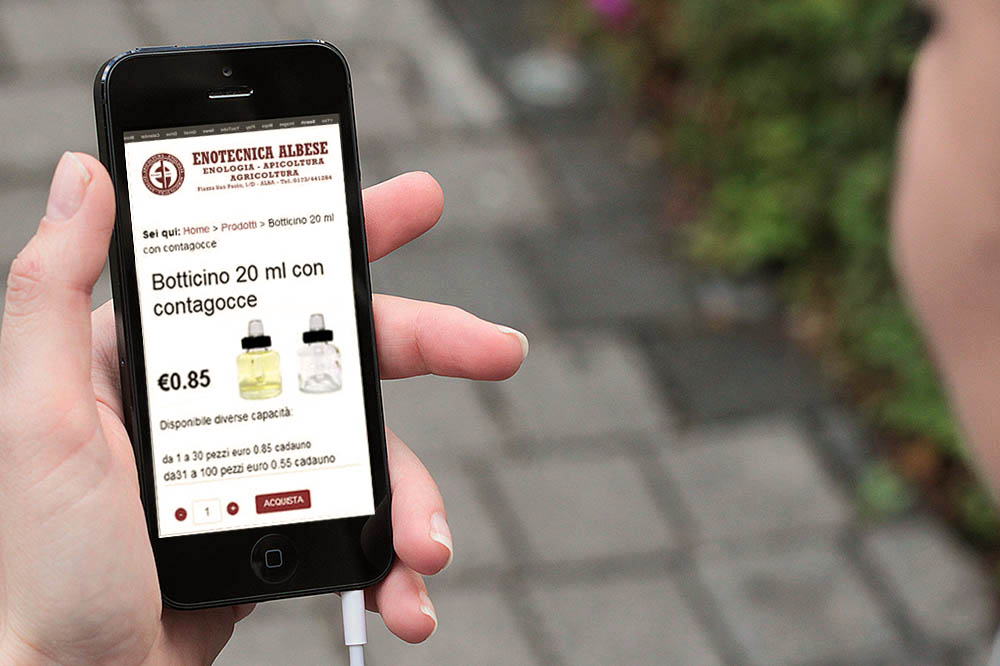
Se volete fare una prova navigate i siti Piemonte Eventi, Enotecnica Albese, La Pipa, prima con il vostro computer e poi con il vostro smartphone.
4. Perché è meglio avere un sito responsive piuttosto che avere un sito aggiuntivo dedicato al mobile?
Un sito responsive si gestisce in un unico progetto: il tuo sito è sempre lo stesso, a prescindere da quale dispositivo ne richiede la visualizzazione.
Gli aggiornamenti, sia tecnologici sia di contenuti (es. se pubblichi un nuovo articolo o una nuova galleria di foto), sono da fare una sola volta.
Pensa l’investimento di tempo e denaro nel caso in cui avessi un sito in più lingue e dovessi aggiornare i contenuti sia sul sito normale che sul sito mobile! Risparmi quindi in termini di tempo di sviluppo, manutenzione del sito stesso e uniformità dei contenuti.
Vuoi trasformare il tuo sito in un sito responsive?
Contattaci e vediamo insieme come possiamo muoverci.






Trackbacks & Pingbacks
[…] Noi tutti accediamo ad Internet da diversi dispositivi. […]
[…] è uno dei nostri temi preferiti. Completamente responsive, è ottimizzato per l’utilizzo con Woocommerce. I lavori su questo tema sono stati incentrati […]
Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!